티스토리 뷰
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import SwiftUI
struct ContentView: View {
@State private var myBool = false
var body: some View{
NavigationView(content: {
VStack{
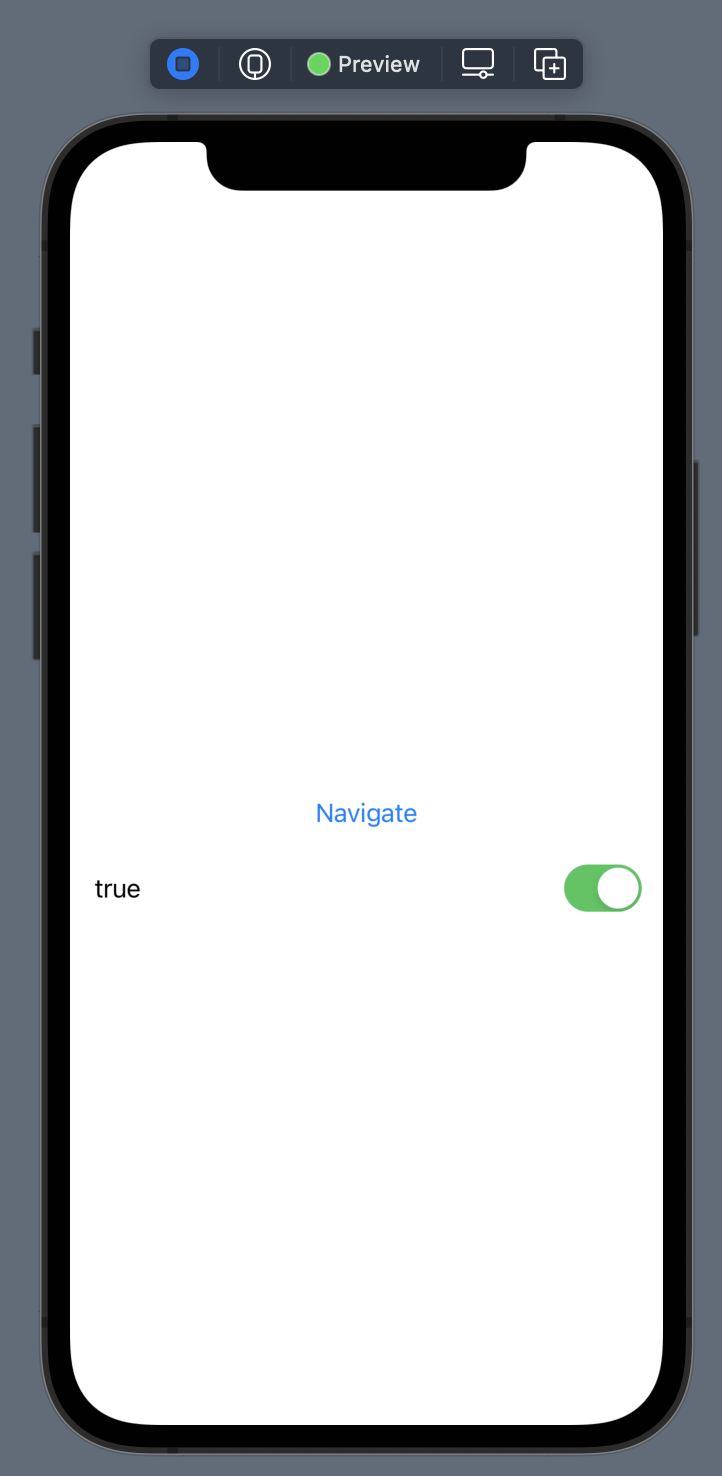
NavigationLink(destination: DetailView(mainToggleValue: $myBool)) { Text("Navigate") }
Toggle(myBool.description, isOn: $myBool)
.padding()
}
})
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct DetailView: View {
@Binding var mainToggleValue: Bool
var body: some View{
Toggle("\(mainToggleValue.description)", isOn: $mainToggleValue)
.padding()
}
}
|
cs |
- @State 뷰와 해당 뷰에서 사용하는 변수를 연동. private 이 붙는 이유이기도함.
- @Binding은 값을 해당 변수가 가지고 있지 않고 받아와서 사용하는것을 전제로함. 그러므로 초기값 할당 불가.



'iOS 개발 > SwiftUI' 카테고리의 다른 글
| SwiftUI) Slider, 원형 progress 꾸미기 (0) | 2022.02.25 |
|---|---|
| SwiftUI) json networking (0) | 2022.02.15 |
| SwiftUI) ScrollView 예제 (0) | 2022.01.30 |
| SwiftUI) TextEditor 예제 (0) | 2022.01.30 |
| SwiftUI) Toggle Custom 예제 (0) | 2022.01.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ios simulator
- ios
- BFS
- 면접질문
- clean code 정리
- 메모리 순환참조
- 주입
- 알고리즘
- 여행경로
- Swift
- 의존관계역전법칙
- 의존성
- CLANG
- 클린 코드 정리
- 링커
- XCFramework
- dfs
- 이분탐색
- 단어변환
- clean code
- 클린 코드 줄거리
- SwiftUI
- 클린 코드
- 생명 주기
- XcodeBuildSystem
- 전처리기
- 학교 과제
- 순환참조
- swiftc
- 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
