티스토리 뷰
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
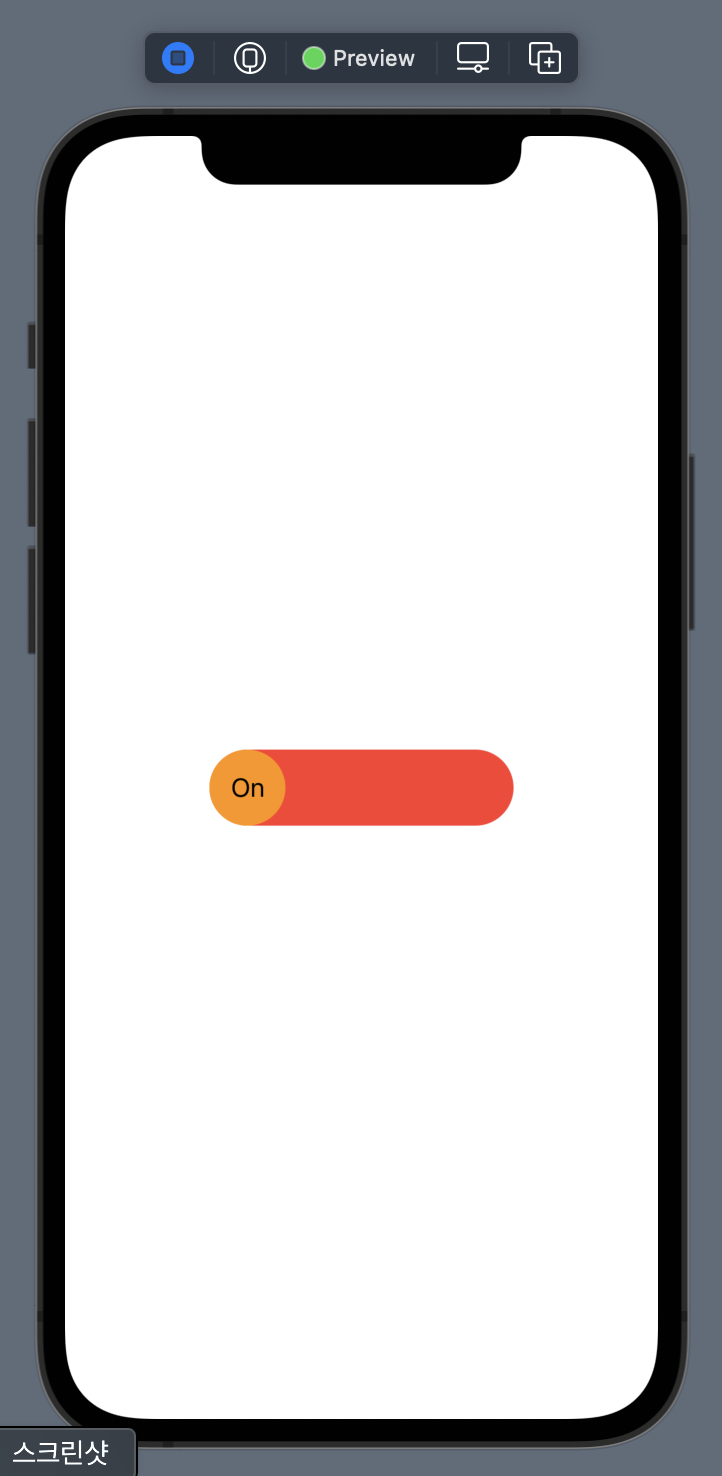
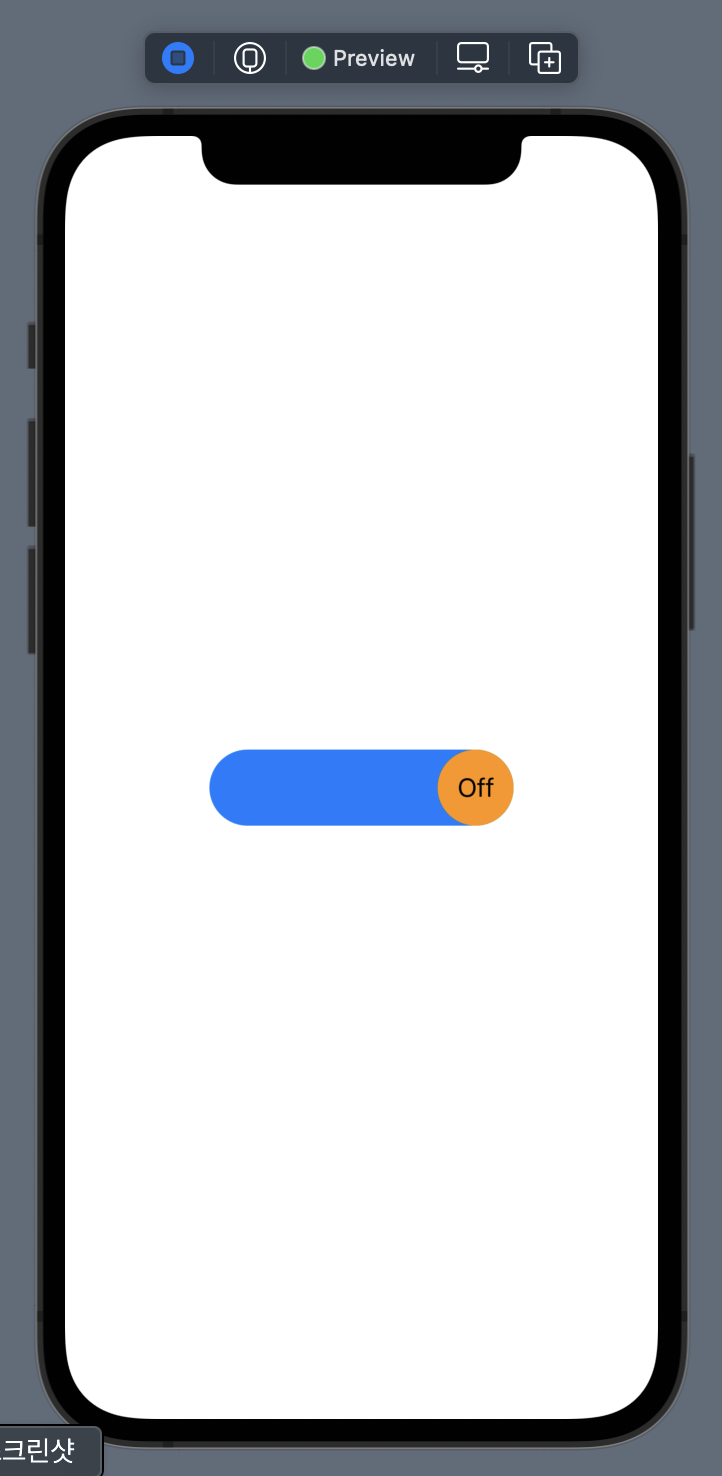
Toggle("\(isOn.description)", isOn: $isOn)
.toggleStyle(CustomToggle())
.frame(width: 200, height: 50)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct CustomToggle : ToggleStyle{
func makeBody(configuration: Configuration) -> some View {
RoundedRectangle(cornerRadius: 100)
.foregroundColor(configuration.isOn ? .red : .blue)
.overlay(
GeometryReader(content: { geometry in
let geometryHeight = geometry.size.height
let minXOffset = geometry.frame(in: .local).minX
let maxXOffset = geometry.frame(in:.local).maxX
let leftPosition = minXOffset
let rightPosition = maxXOffset - geometryHeight
ZStack{
Circle()
.foregroundColor(.orange)
.frame(width: geometryHeight)
Text(configuration.isOn ? "On" : "Off")
}.offset(x: configuration.isOn ? leftPosition : rightPosition)
.animation(.easeInOut(duration: 0.25))
})
)
.onTapGesture {
configuration.isOn.toggle()
}
}
}
|
cs |
- @State isOn 변수 바인딩 사용.
- CustomToggle : ToggleStyle 프로토콜 따름. makeBody 구현.
- RoundedRectangle 캡슐 모양 디자인.
- .overlay : 캡슐 위에 Circle()얹음.
- .onTapGesture : 캡슐 터치에 반응.
- Zstack.offset : Circle()의 위치 설정.
- Zstack.animation : 애니메이션 효과.


'iOS 개발 > SwiftUI' 카테고리의 다른 글
| SwiftUI) ScrollView 예제 (0) | 2022.01.30 |
|---|---|
| SwiftUI) TextEditor 예제 (0) | 2022.01.30 |
| SwiftUI) TabView 사용 예제 (0) | 2022.01.29 |
| SwiftUI) NavigationView 사용 예제 (0) | 2022.01.29 |
| SwiftUI) placeholder 사용 예제 (0) | 2022.01.28 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 단어변환
- clean code
- clean code 정리
- ios
- ios simulator
- 프로그래머스
- 면접질문
- BFS
- 링커
- 순환참조
- 전처리기
- swiftc
- SwiftUI
- 알고리즘
- 클린 코드 정리
- 여행경로
- 의존성
- XCFramework
- dfs
- 생명 주기
- 클린 코드 줄거리
- 클린 코드
- CLANG
- XcodeBuildSystem
- 학교 과제
- 의존관계역전법칙
- 주입
- 메모리 순환참조
- Swift
- 이분탐색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
